Валидный DOCTYPE, валидная верстка
Необходимо стремиться так верстать странички, чтобы на них не было ошибок синтаксиса. От этого зависит не только правильное отображение в различных браузерах, но и оценка качества работы поисковиками. Они ратуют за качественную разметку.
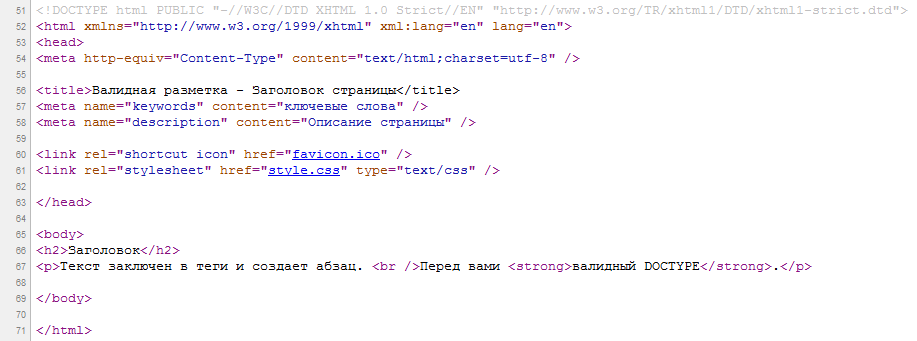
DOCTYPE - указывает тип текущего документа для того, чтобы браузер понимал, как следует интерпретировать web страницу, ведь есть и HTML, и XHTML — расширенный язык разметки гипертекста, похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер понимал, согласно какому стандарту отображать web — страницу, необходимо в первой строке кода указывать DOCTYPE.
Существует несколько видов DOCTYPE, они различаются в зависимости от версии языка, на который ориентированы. Если посмотреть тенденции в верстке, заметно постепенное исчезновение HTML 4.01, и все больше проектов создается с помощью XHTML 1.0 и HTML5. Таким образом, выбор DOCTYPE сокращается — либо это строгий XHTML 1.0, либо HTML5.
Проверить страницу на ошибки можно любым валидатором. На компьютере быстро проверяет браузер Опера. Просто кликните правой клавишей мыши и выберите в меню «Соблюдены ли веб — стандарты». Если ошибки верстки есть, горит красный фавикон, нет — зеленый и вы сверстали страницу верно. Для вапа есть валидатор на сайте wapinet.ru/validator/ .

XHTML — строгий синтаксис. Все теги, включая одиночные, должны быть закрыты, атрибуты и теги писать только в нижнем регистре, все значения заключать в кавычки. В HTML синтаксис проще, можно не закрывать одиночные теги, а имена тегов и атрибутов можно писать в любом регистре, кавычки не обязательны. Не ленитесь создавать страницы в соответствии с мировыми стандартами и слушайте душевную мелодию, которая помогает в работе.