Как сделать анимацию в фотошоп.
Расскажу как сделать анимацию в фотошоп. Мною был найдет один урок по фотошоп и анимации, который предельно четко смог донести до меня как же это, черт побери, делается ![]() . После прохождения урока я о нем забыла, а вот недавно понадобилось. На сайте партнере проходил конкурс логотипов. И я решила принять участие. Сразу говорю, то что вы видите на скриншотах — это не то лого, что я сдала как участник. На скриншотах просто тест.
. После прохождения урока я о нем забыла, а вот недавно понадобилось. На сайте партнере проходил конкурс логотипов. И я решила принять участие. Сразу говорю, то что вы видите на скриншотах — это не то лого, что я сдала как участник. На скриншотах просто тест.
Итак. Надо сделать анимацию. На моем лого надпись сайта стоит на месте, а полоса под ней постепенно растет и в конце лого из черного становится полностью красным. Конечный результат:

Начинаю урок для фотошоп в картинках. Предварительно надо сделать кадры, как для мультика. Первый кадр, на следующих полоса становится все длиннее, а на последнем кадре лого становится красным. Кадры нумеруем по порядку, чтобы не запутаться в последовательности. Мне понадобилось вот столько заготовок одного размера:

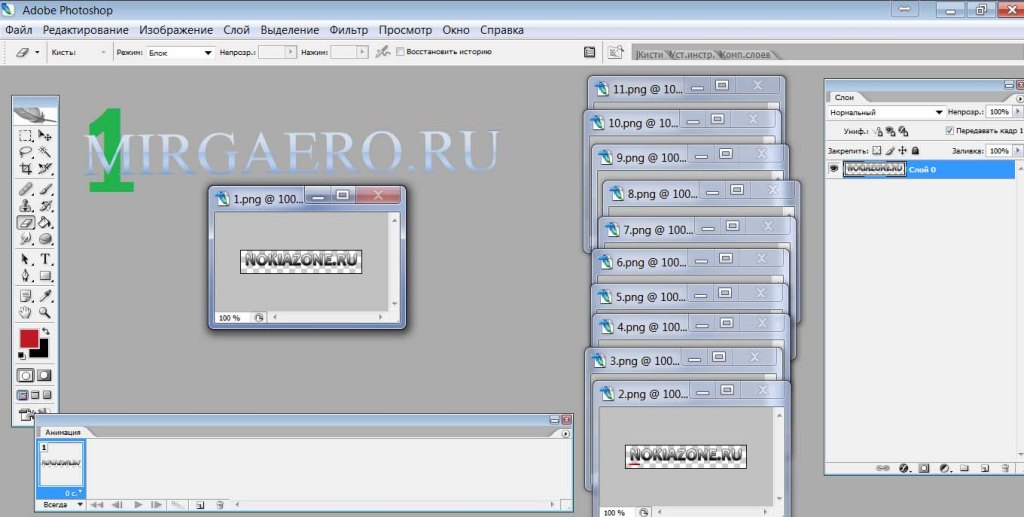
1. Теперь освобождаем окно в программе фотошоп, чтобы ничто не мешало и все созданные кадры открываем друг за другом. Примерно так:

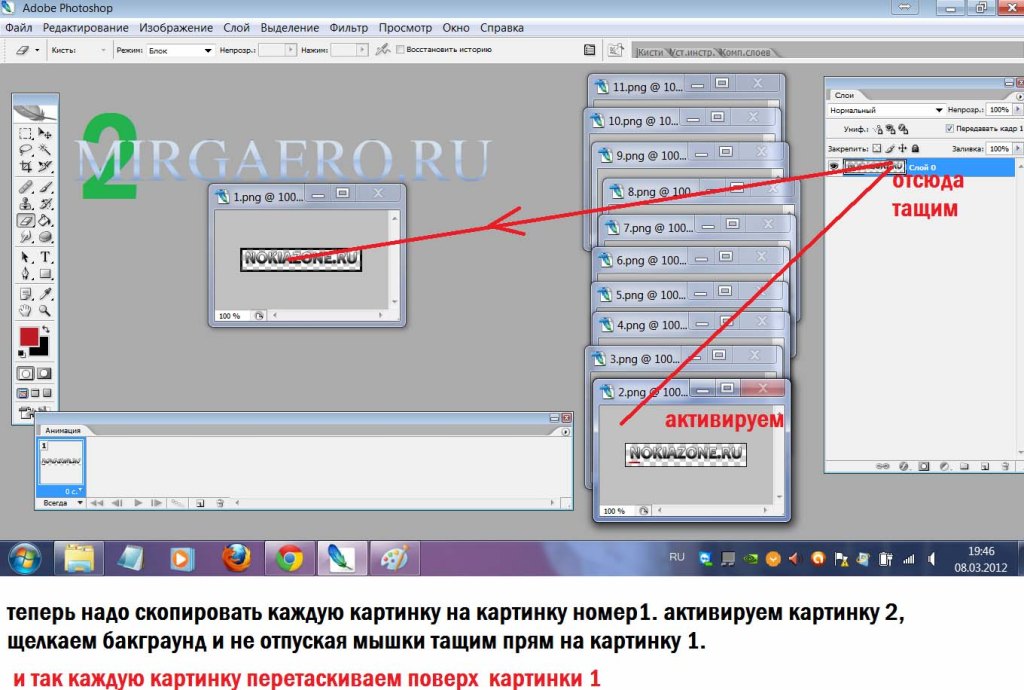
2. Открываем через верхнее меню фотошоп вкладку Слои и активируем кадр1. И на этот первый кадр перетаскиваем каждый последующий из подготовленных кадров — например, активируем кадр 2, щелкаем в Слоях на бакграунд и не отпуская мышки тащим прям на кадр 1. Смотрите на скриншот к уроку фотошоп. И таким образом каждый следующий кадр кладем поверх кадра 1.

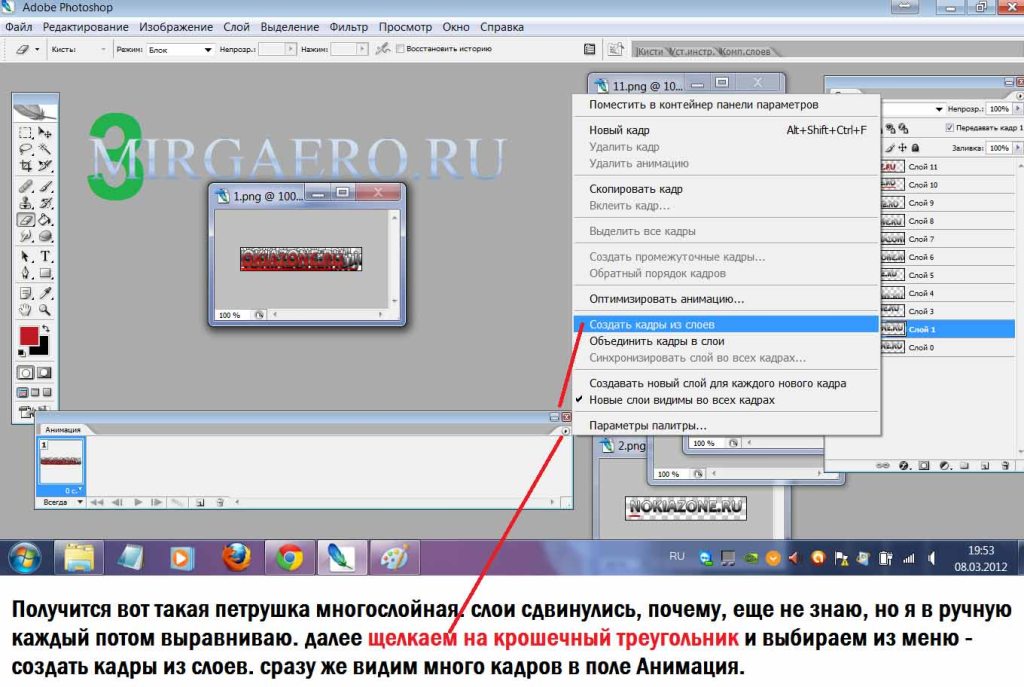
3. Получится у нас вот такая петрушка многослойная. Щелкаем крошечный треугольник в окне Анимация и выбираем из меню — Создать кадры из слоев. Сразу же видим появление всех кадров во вкладке Анимация.

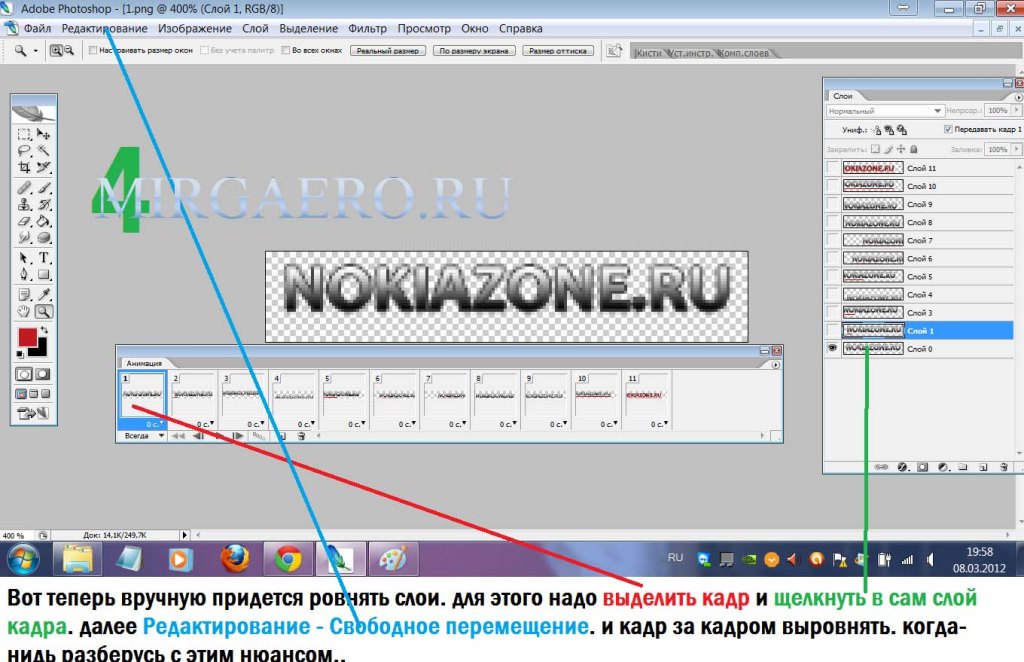
4. Слои почему то сдвинулись (почему не знаю, когда-нибудь разберусь с этим) и я в ручную каждый выравниваю. Иначе изображение в анимации будет чудо кривое. Как ровнять — для этого надо выдлить кадр и щелкнуть в сам слой кадра, далее Редактирование-Свободное перемещение. И так кадр за кадром выровнять.

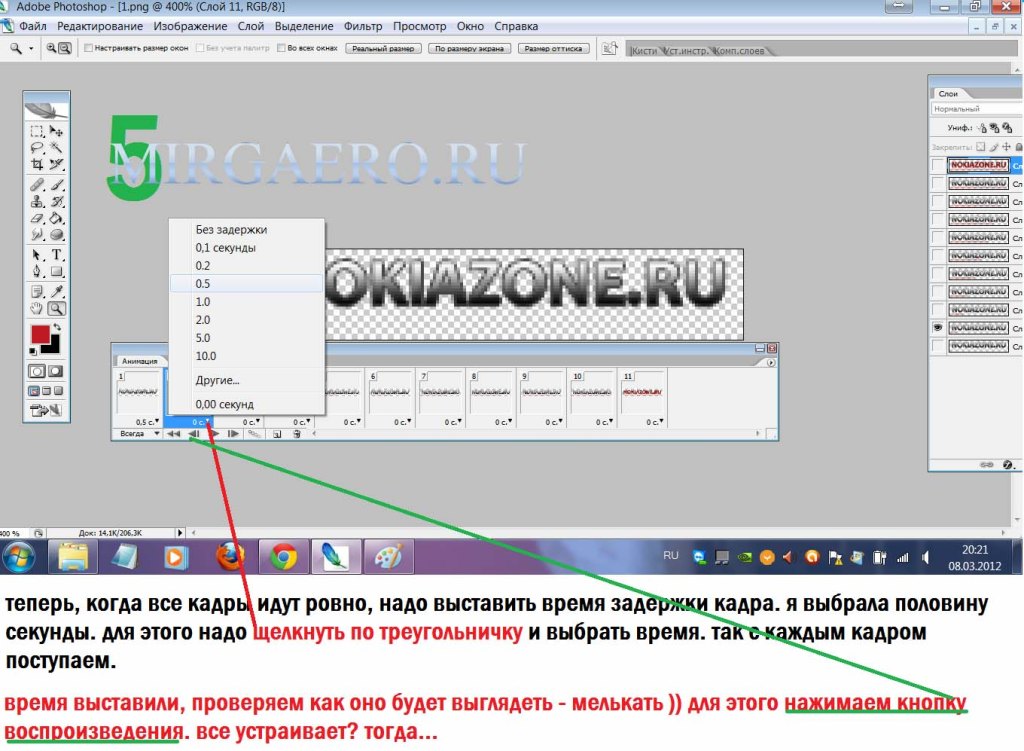
Продолжаем делать анимацию в фотошоп. Теперь надо выставить время задержки кадра — то есть с какой периодичностью у нас будет мелькать анимация в готовом виде. Я выбрала половину секунды. Щелкаем по треугольнику под кадром и выбираем время. Точно так под каждым кадром анимации задаем задержку. Время выставили и проверяем как оно будет выглядеть — мелькать ![]() ). Для этого нажимаем кнопку воспроизведения. Все устраивает? Тогда…
). Для этого нажимаем кнопку воспроизведения. Все устраивает? Тогда…

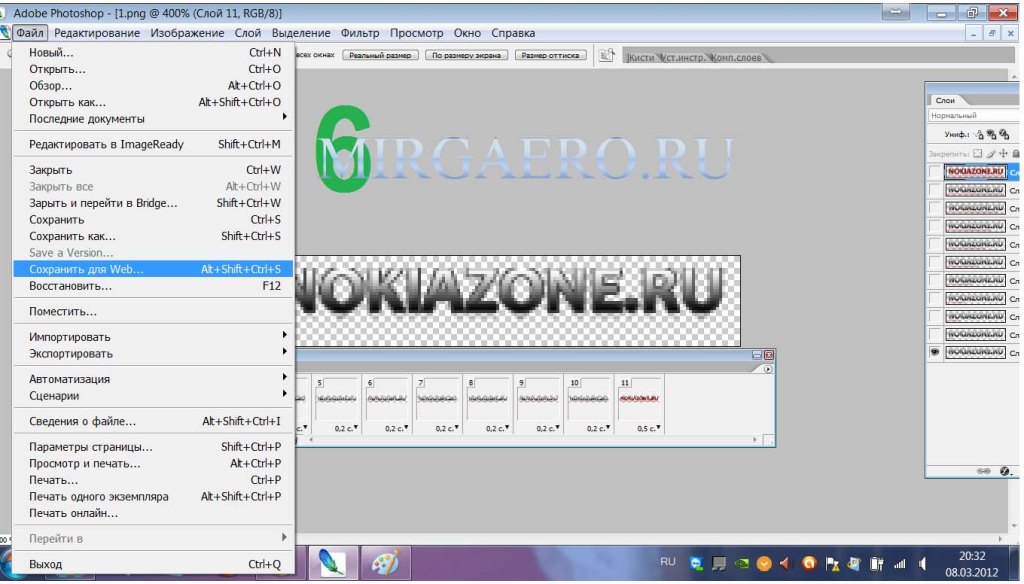
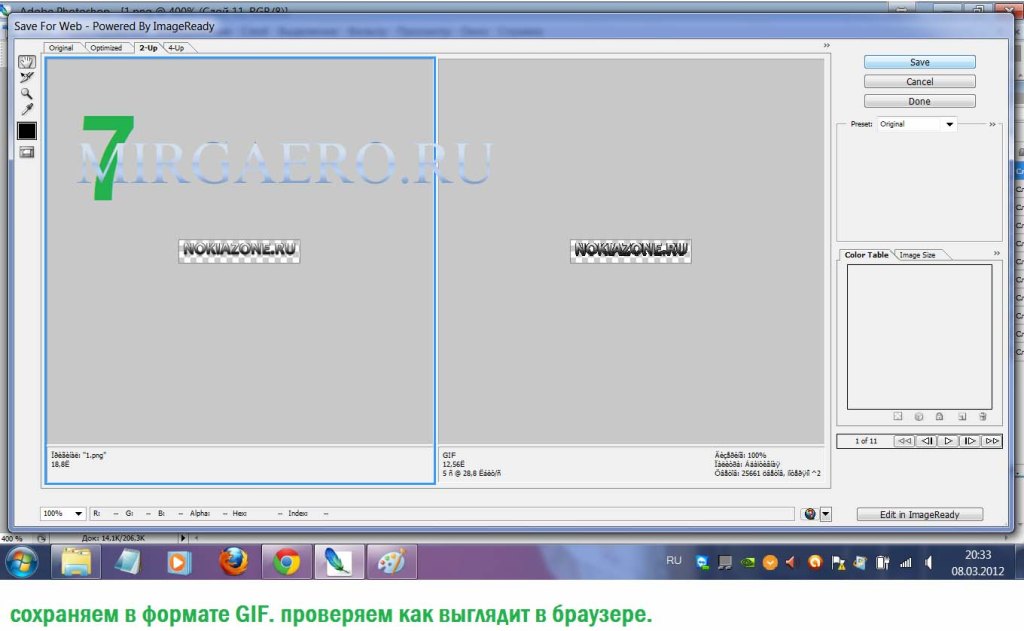
Тогда сохраняем анимацию — Файл -Сохранить для Web. Откроется дополнительное окно, выбираем нужное отображение по качеству и сохраням в формате GIF. Проверяем как выглядит в браузере.


Вот такой урок для фотошоп. Надеюсь понятно объяснила как сделать анимацию? ![]() Удачи.
Удачи.