Как создать свой узор в фотошоп
Урок — как создать свой узор в фотошоп. Я сделала черновой вариант без проработки деталей, так возни меньше. Но вы поймете суть — из чего складываются вот такие картинки, сможете создать в фотошоп подобные, а главное — уникальные изображения. Технические условия — программа Фотошоп, фантазия.
Как создать свой узор в фотошоп:
Все картинки кликабельны.
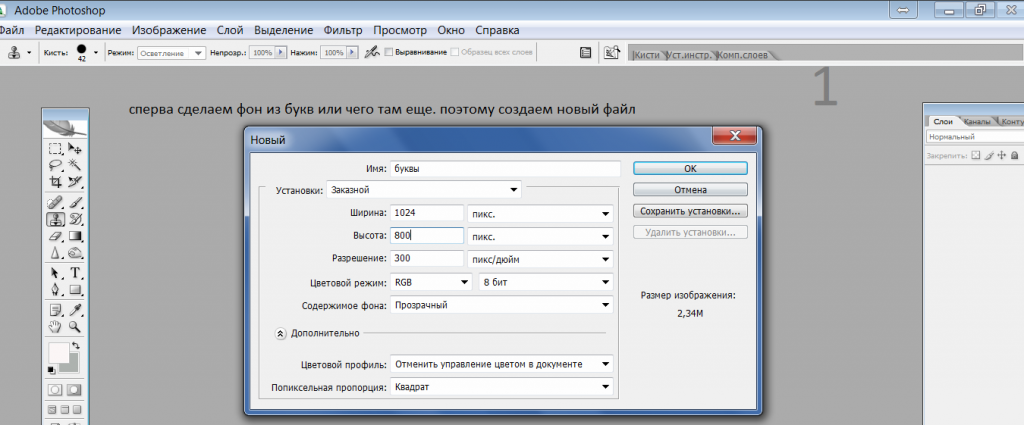
Шаг 1. Открываем фотошоп и создаем новый файл. Он станет буквенным фоном для нашей птички. Я установила прозрачность, размер 1024 на 800px, а чтобы фон не терял в качестве — разрешение 300px.

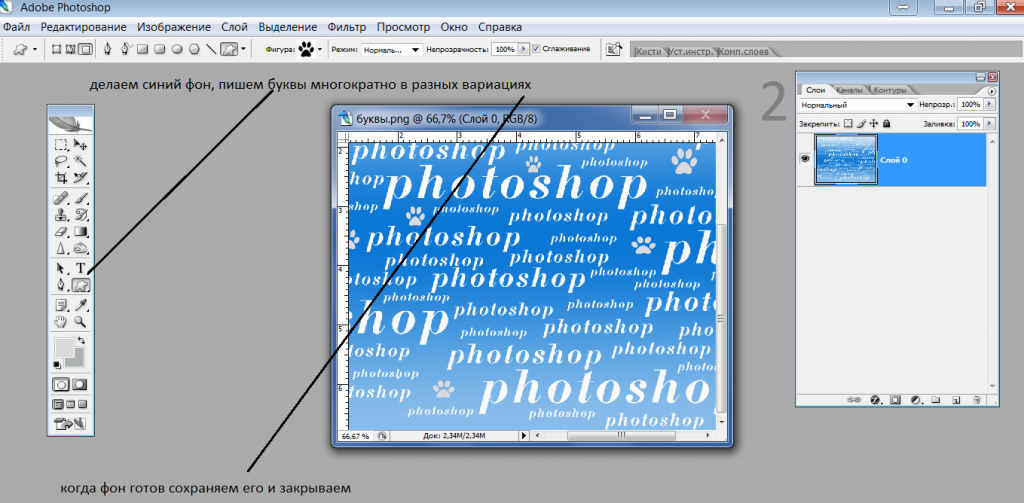
Шаг 2. Затягиваем всю площадь синим фоном — это слой 1. Его можно менять с помощью меню Слой — Свойства слоя. У меня наложен градиент. Следующими слоями будут буквы, ими надо замостить всю площадь картинки. Я использовала копирование на новый слой исходного 2го слоя. Размеры текста меняла вручную. Когда фон готов — сохраняем его и закрываем изображение. Обязательно.

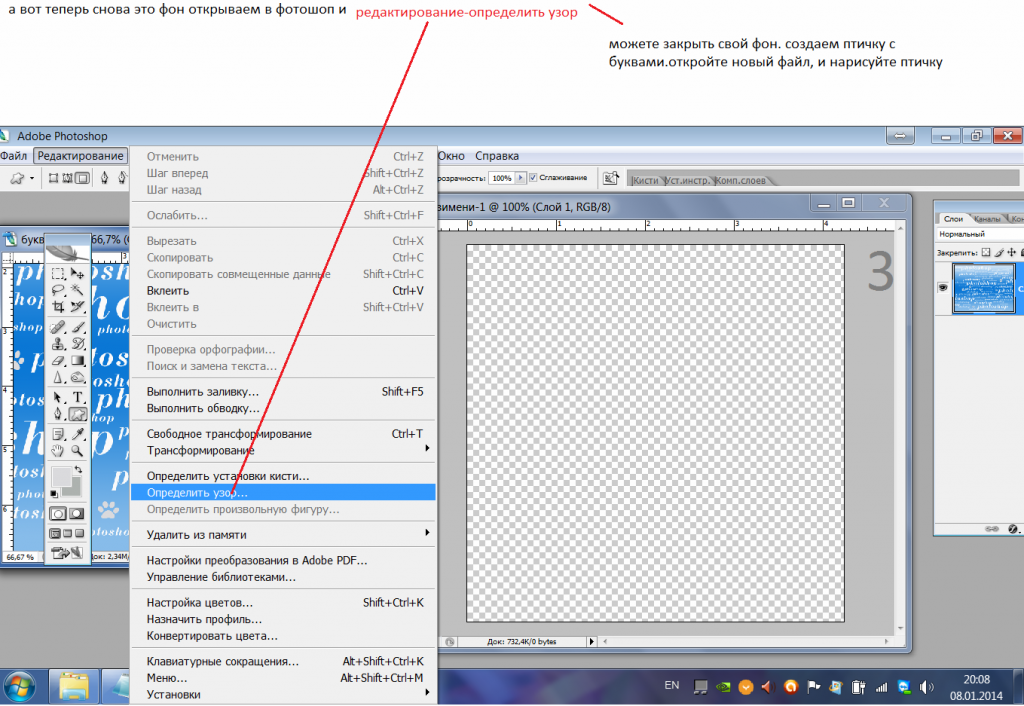
Шаг 3. Открываем в программе фотошоп наш созданный буквенный фон и выполняем: Редактирование — Определить узор — сохраняем с именем птичка. Можно закрыть файл совсем, он более не нужен.

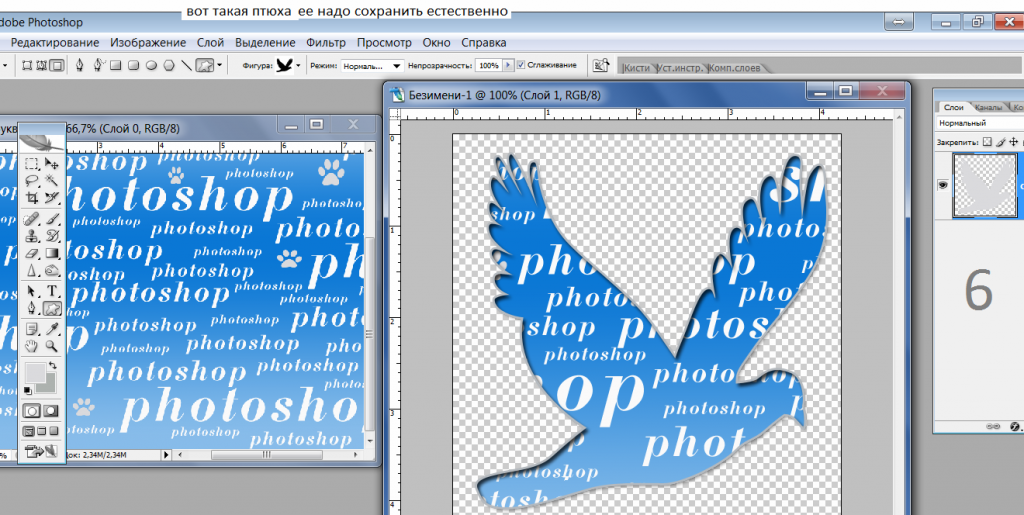
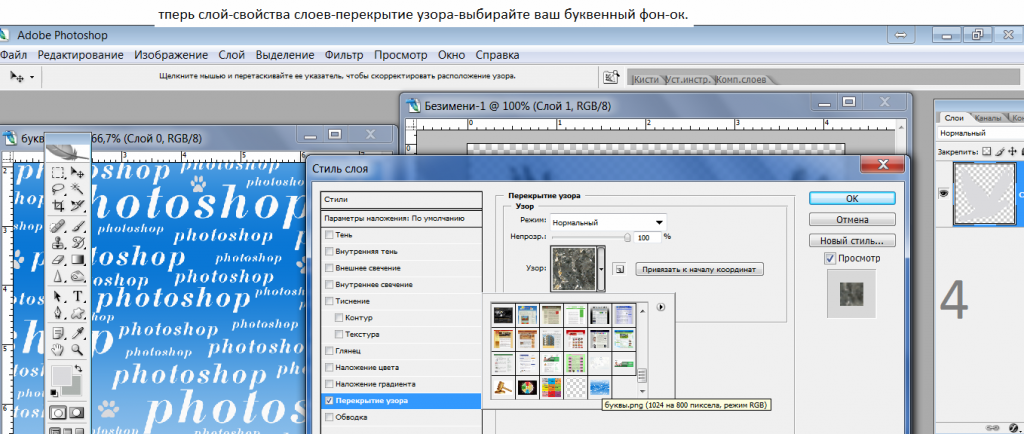
Шаг 4. Рисуем птичку — создать новый файл, размер также 1024 на 800px. Я выбрала из того, что есть в стандартном наборе – голубок (замостить можно любую фигуру). Нарисовали, этому слою задаем свойства: Перекрытие узора и в узорах находим созданный нами голубой фон под названием птичка.

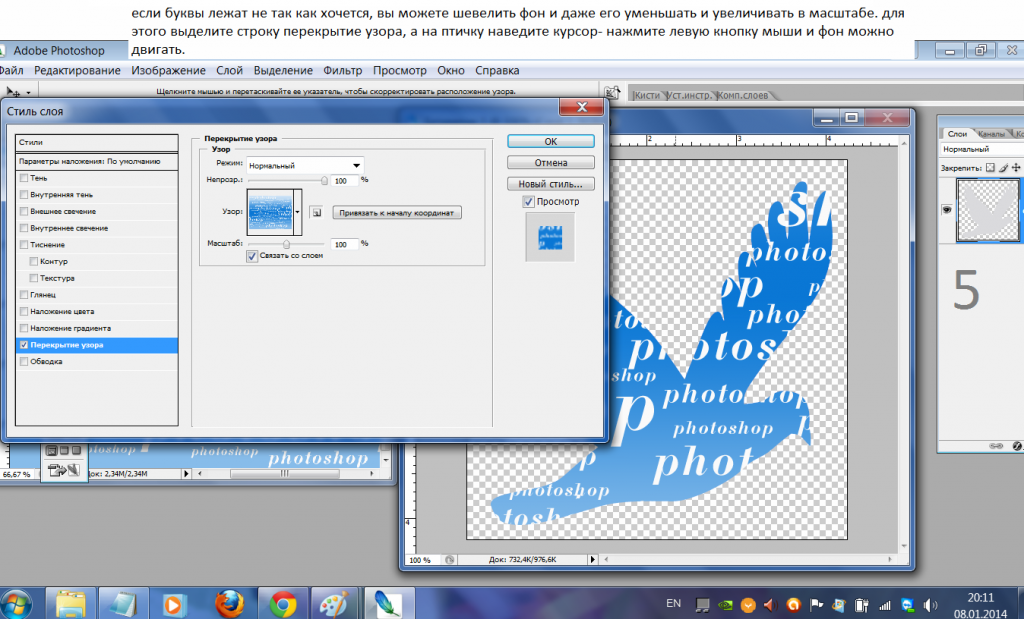
Шаг 5. Если буквы лежат не так как вам хочется, то можно шевелить фон и даже менять масштаб — увеличить или уменьшить. Для этого маневра выделите галкой строку Перекрытие узора, а на птичку наведите курсор мыши — нажмите левую кнопку и фон можно двигать. Масштаб меняем под окном выбора узора. Сохраняем птюху. Можно в png (прозрачный фон) или jpg (фон будет белый).

Шаг 6 и 7. Вот такая птичка получилась на скорую руку без проработки деталей. И это не единственный вариант создания в фотошоп картинки с фоном.